6.ページの編集方法
ブログ記事やウェブページの編集時、入力を手助けする「入力支援ツール」の説明です。
6-1.画面を大きくして編集しやすくする(全画面表示)
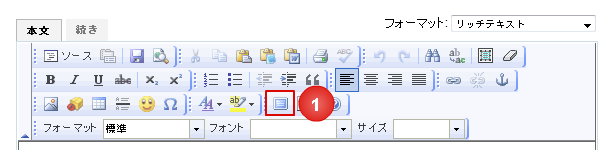
1.「エディタサイズを最大にします」のアイコンをクリックします。

2.全画面表示されます。(編集を保存する時は、元のサイズに戻して保存してください)
6-2.ブロック表示(点線枠)にして文字を入力する
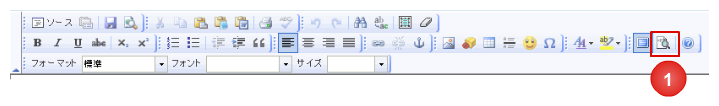
1.「ブロック表示」のアイコンをクリックします。

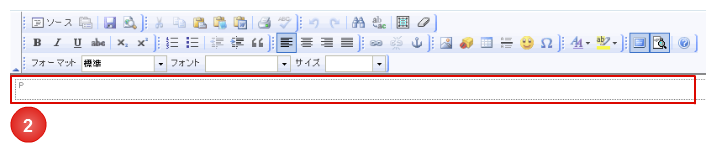
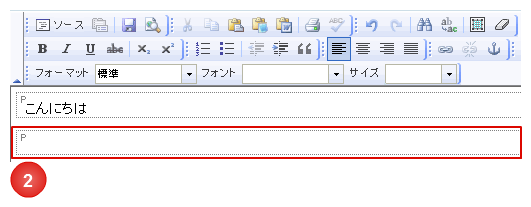
2.「P」や「H3」などの点線枠が表示されます。この点線枠をブロックと言います。
・「P」:段落を意味します
・「H3」「H4」:見出しを意味します

3.点線枠の中を一度クリックしてカーソルを置き、文字を入力します。

6-3.文字サイズを変更する
1.サイズ変更する文字をマウスで選択します。
2.「サイズ」プルダウンの▼をクリックします。

3.文字を小さくする場合は100%より小さい数値を、大きくする場合は100%より大きい数値をクリックします。

6-4.文章の区切り、文の途中で改行する
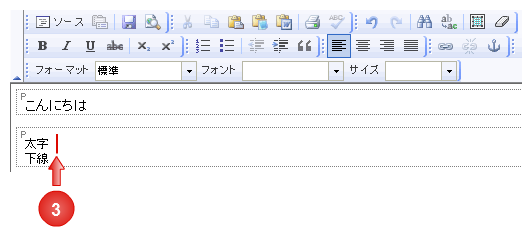
1.改行する直前の文字の最後にカーソルを置きます。

2.文章の区切りで改行する場合、「Enter」キーを押して「P」などのブロックを作り、新しい段落を作ります。

3.文の途中で改行する場合、「Shift」キーと「Enter」キーを同時に押して、段落(ブロック)内で改行します。

6-5.文字を装飾する(太字・下線)
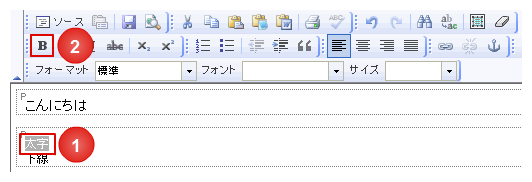
1.太字にする文字をマウスで選択します。
2.「太字」の「B」アイコンをクリックします。

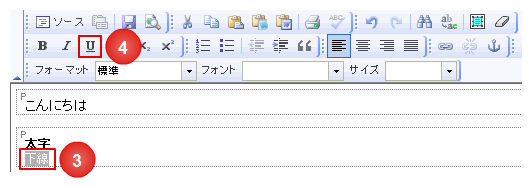
3.下線にする文字をマウスで選択します。
4.「下線」の「U」アイコンをクリックします。

6-6.文字の位置を揃える(左揃え・中央揃え・右揃え)
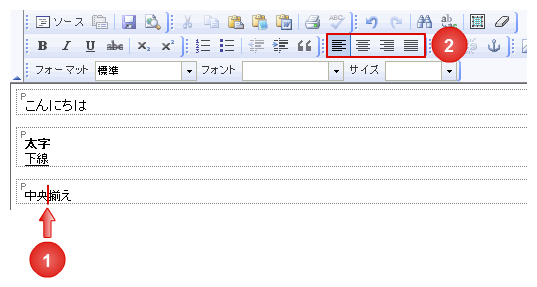
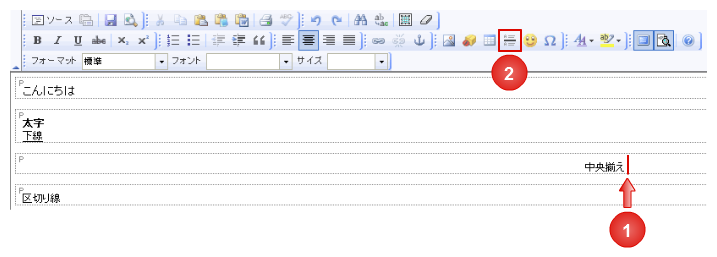
1.最初は左揃えになっています。位置揃えを変更する文字の一部にカーソルを置きます。
2.左揃え・中央揃え・右揃え・両端揃えのいずれかをクリックします。

6-7.文字の色を変える
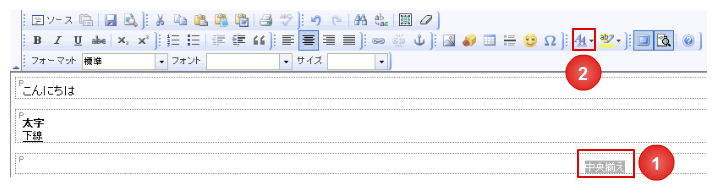
1.色を変える文字をマウスで選択します。
2.「テキスト色」の「AA」アイコンをクリックします。

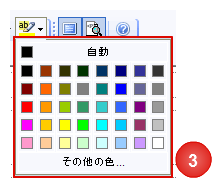
3.カラーパレットから色を選択します。

6-8.文字に背景色をつける
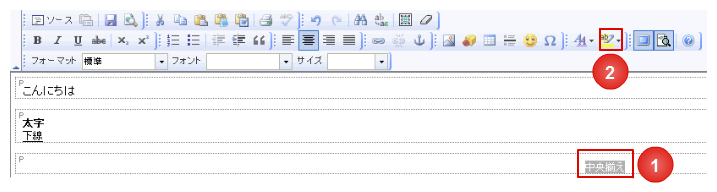
1.色を変える文字をマウスで選択します。
2.「テキスト色」の「ab」アイコンをクリックします。

3.カラーパレットから色を選択します。

6-9.文章と文章の間に区切り線を入れる
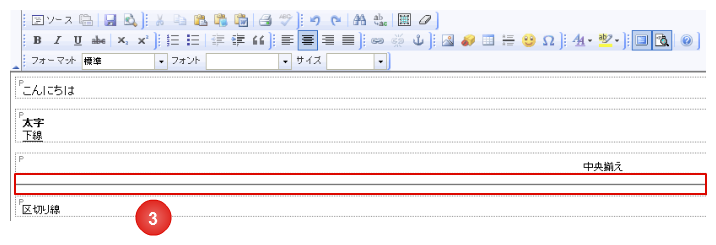
1.区切り線を入れる直前の文字の最後にカーソルを置きます。
2.「横罫線」のアイコンをクリックします。

3.区切り線が表示されます。

6-10.文章に見出しをつける
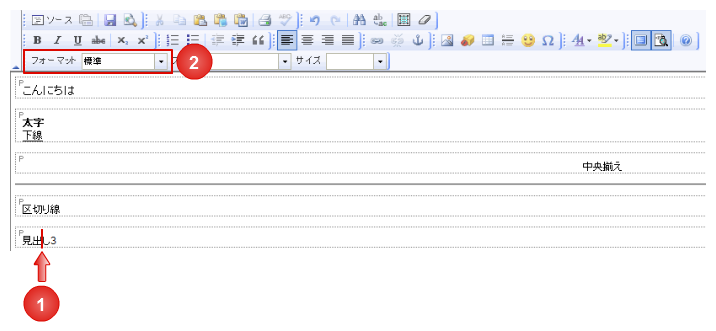
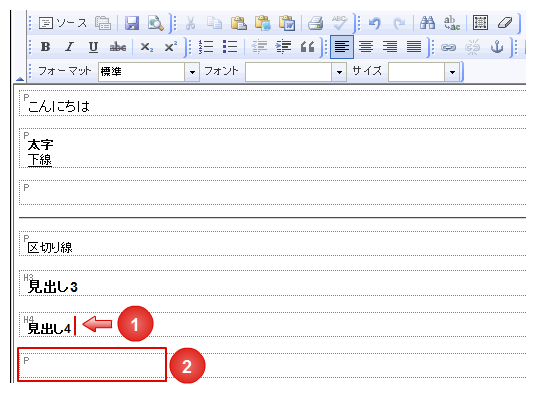
1.見出しにする文字の一部にカーソルを置きます。
2.「フォーマット」プルダウンの▼をクリックします。

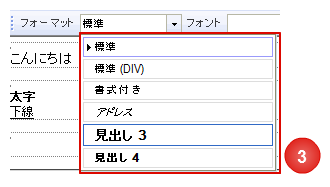
3.プルダウンから「見出し3」または「見出し4」を選択します。(段落ごとのタイトルによって使い分けます)

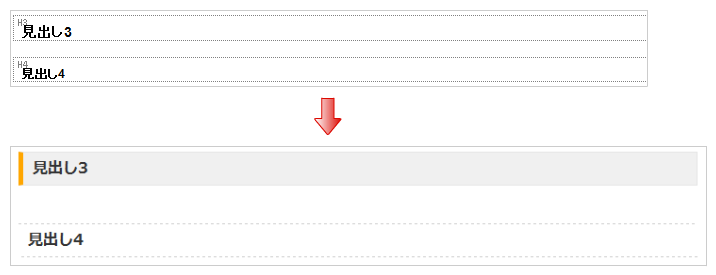
4.「見出し3」と「見出し4」は、ホームページ上ではこのような表示になります。

6-11.表を作成する
1.表を作る直前の文字の最後で「Enter」キーを押します。
2.「P」の点線枠が表示されます。

3.点線枠の中を一度クリックしてカーソルを置きます。
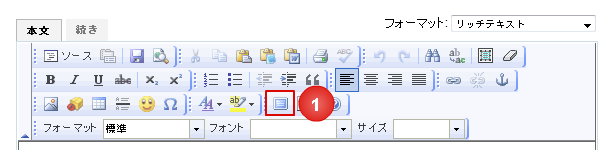
4.「テーブル挿入/編集」のアイコンをクリックします。

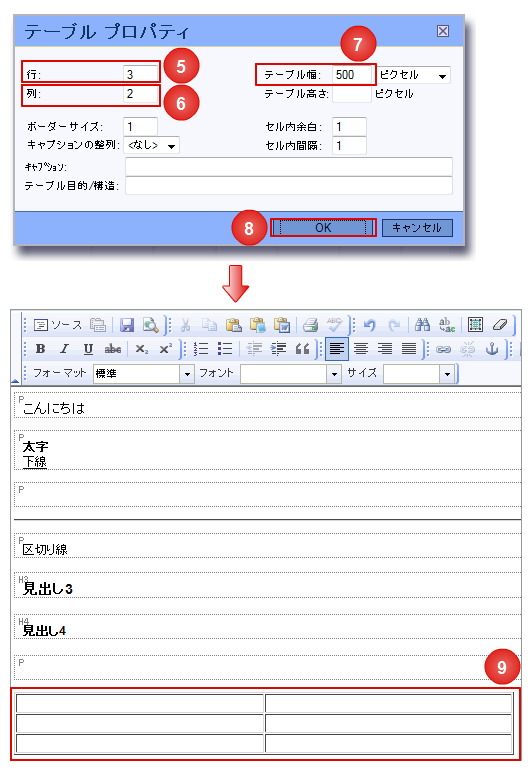
5.「行」の数を入力します。
6.「列」の数を入力します。
7.「テーブル幅」を入力します。
2カラムは700ピクセル、3カラムは500ピクセルが最大です
8.「OK」ボタンをクリックします。
9.指定した行数・列数の表が入ります。

10.各セルの中にカーソルを置いて、文字を入力します。
11.セルを選択して右クリックすると、セルや行のプロパティが表示されます。行や列の挿入・削除・結合など、表の変更ができます。

6-12.画像を挿入する
1.全画面表示している場合、「エディタサイズを最大にします」のアイコンをクリックして元のサイズに画面を戻します。

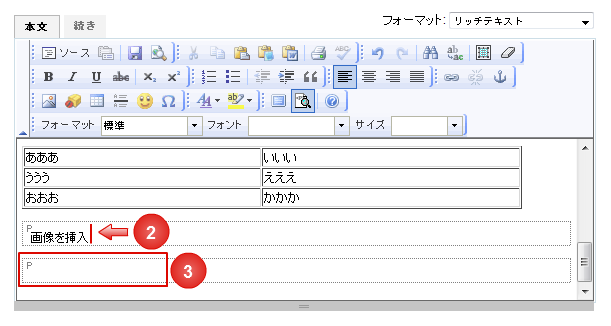
2.画像を挿入する直前の文字の最後で「Enter」キーを押します。
3.「P」の点線枠が表示されます。

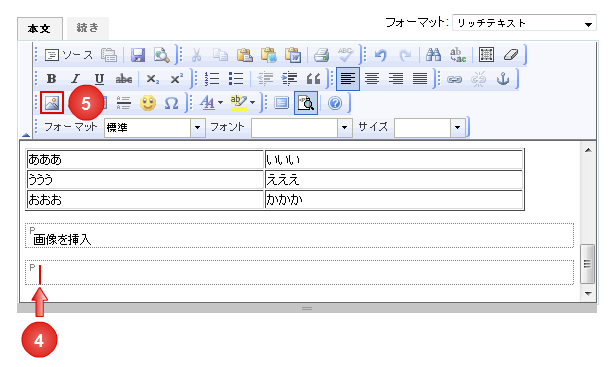
4.点線枠の中を一度クリックしてカーソルを置きます。
5.「イメージ挿入/編集」のアイコンをクリックします。

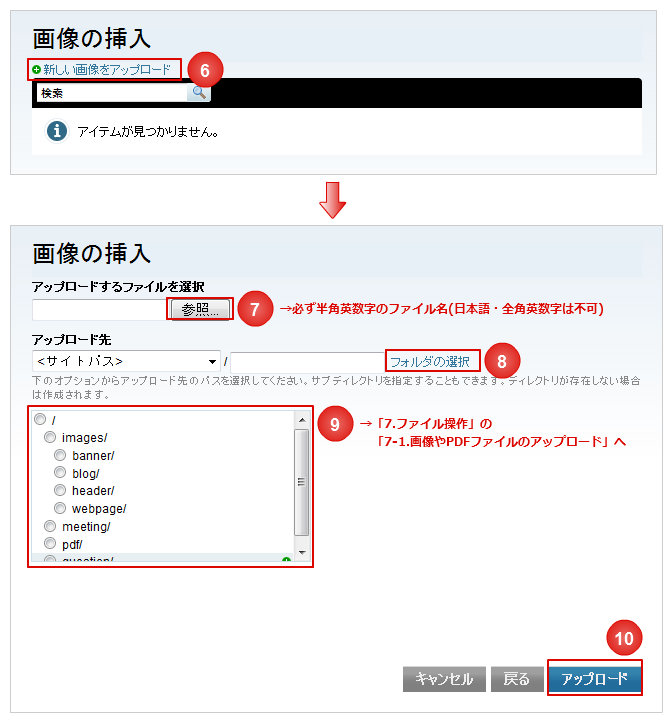
6.「画像の挿入」画面の「新しい画像をアップロード」の文字をクリックします。
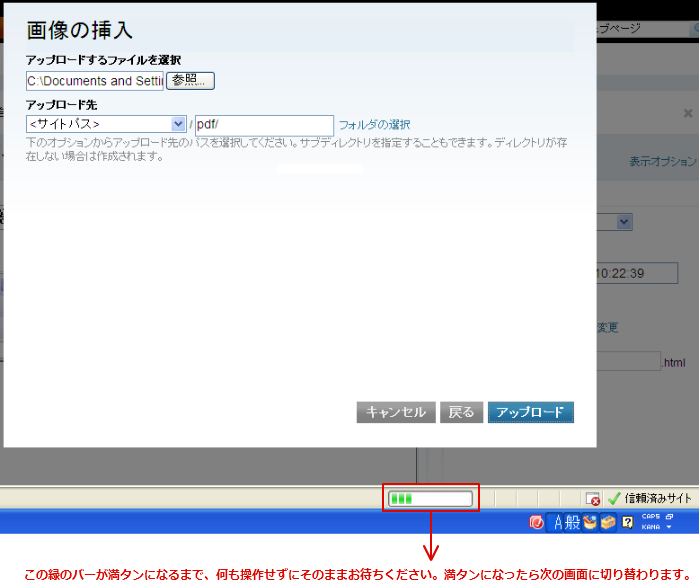
7.「参照」ボタンをクリックしてパソコンから挿入する画像ファイルを選択します。
ファイル名は、必ず半角英数字にしてください(日本語・全角英数字は不可)
8.「フォルダの選択」の文字をクリックします。
9.画像を保存するフォルダを選択します。(メニュー「7.ファイル操作」>「7-1.画像やPDFファイルのアップロード」参照)
10.「アップロード」ボタンをクリックします。


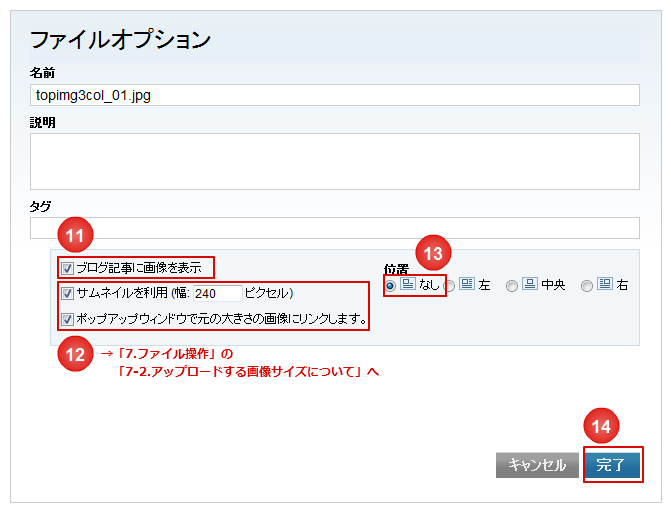
11.「ファイルオプション」画面の「ブログ記事に画像を表示」にチェックをつけます。
12.画像の横幅が、240ピクセルより大きい場合、「サムネイルを利用」「ポップアップウィンドウで元の大きさの画像にリンクします」にチェックをつけ、幅「240」を入力します。(メニュー「7.ファイル操作」>「7-2.アップロードする画像サイズについて」参照)
サムネイル画像の幅を240ピクセルとし、ポップアップウィンドウにて原寸画像を表示することを基準とします。幅を240ピクセルとした場合、2カラムでは3枚、3カラムでは2枚並べて表示することができます
13.位置「なし」を選択します。
14.「完了」ボタンをクリックします。

15.画像が挿入されます。

サムネイルとポップアップウィンドウ
「サムネイル」とは縮小された画像のことを言います。この縮小された画像をクリックすることにより、別ウィンドウに原寸の画像を表示することができます。これを「ポップアップウィンドウ」と言います。
6-13.PDFファイルを挿入する
1.前項「6-12.画像を挿入する」の1~10と同様の操作を行い、画像の代わりにPDFファイルをアップロードします。
2.「ファイルオプション」画面の「完了」ボタンをクリックします。

3.PDFファイルが挿入されます。

PDFファイルに変換した方がよいデータとは
縦に長いデータは、ホームページではスクロールバーによって画面を上下に動かして見ることができます。しかし、横に長いデータは、画面幅からはみ出るため全てのデータを見ることができません。この場合、一度PDFファイルに変換して、全体を表示することができます。
6-14.他のホームページのリンクを設定する
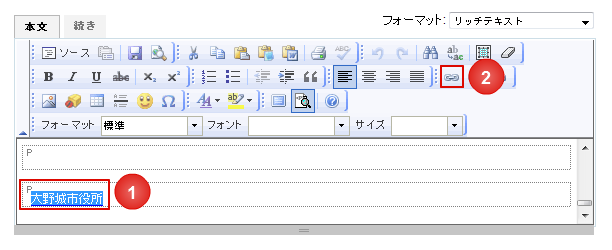
1.リンクする文字をマウスで選択します。
2.「リンク挿入/編集」のアイコンをクリックします。

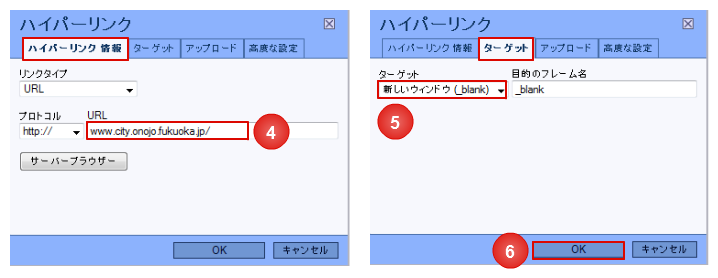
3.「ハイパーリンク」画面が表示されます。
4.「ハイパーリンク情報」タブの「URL」にリンク先のホームページアドレスを入力します。
5.「ターゲット」タブの「ターゲット」プルダウンの▼をクリックして「新しいウィンドウ(_blank)」を選択します。
6.「OK」ボタンをクリックします。

6-15.ホームペ-ジではこのように表示されます